Custom Fields
adding custom fields to models dynamically
Custom fields can be added to locations and events, so that you can collect more data for a booking, or when someone is adding a location. Field types include:
- TextField
- TextArea
- Select
- Radio
- Checkbox
This is very powerful - you could easily add a section on your booking form with options for dietary requirements, access requirements, etc etc. The fields are system wide though, so these are fields which would apply to 'every' booking/location.
Sometimes you just want an extra field or two; a good example would be adding a room capacity field to a location. Let's go through steps to add that.
Create the Custom Field
From the settings dropdown, select "Custom Fields", and look for the Create New Custom Field button.

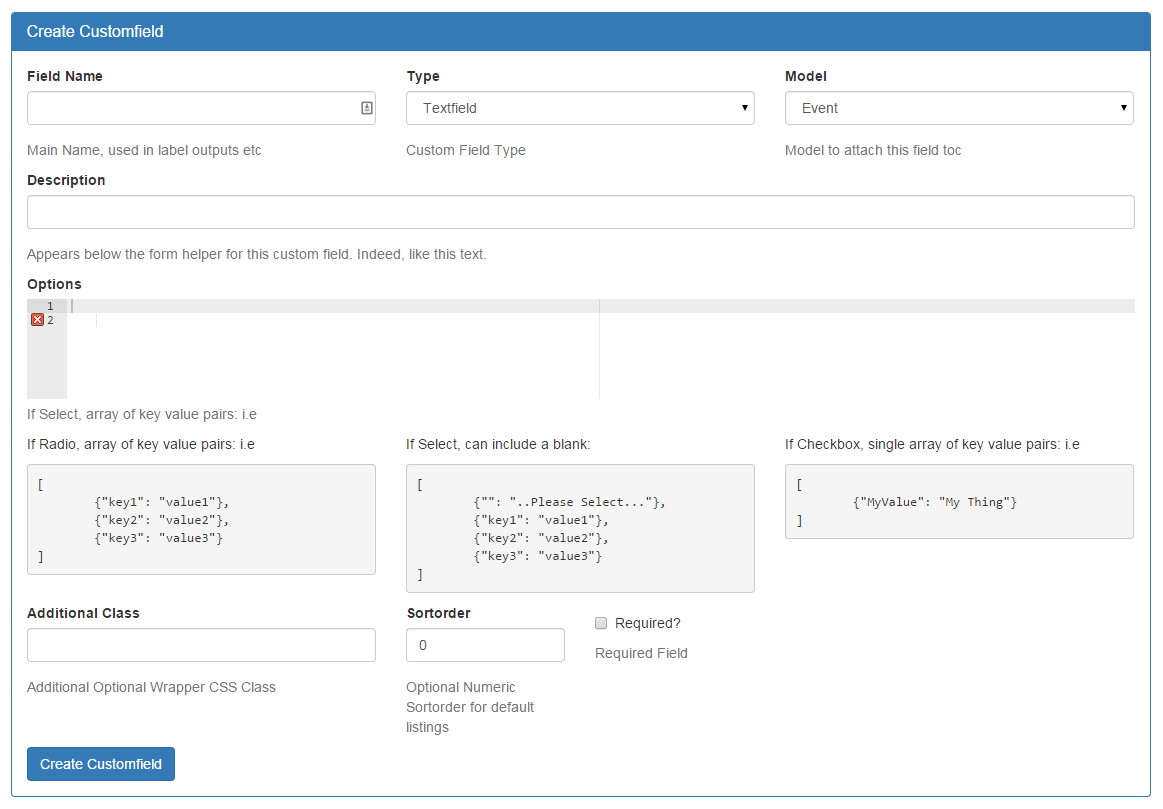
This will load the new custom field form:

In this example, I'm going to add:
Field | Valuie |
|---|---|
Field Name | Room Capacity |
Type | Textfield |
Model | Location |
Description | Room Capacity |
Options | leave blank as it's not a select, checkbox or radio |
Additional Class | leave blank |
Sortorder | 0 |
Required checkbox | tick: I want people to have to enter a capactity when creating or editing a location. |
If successful, you should get "customfield successfully created".
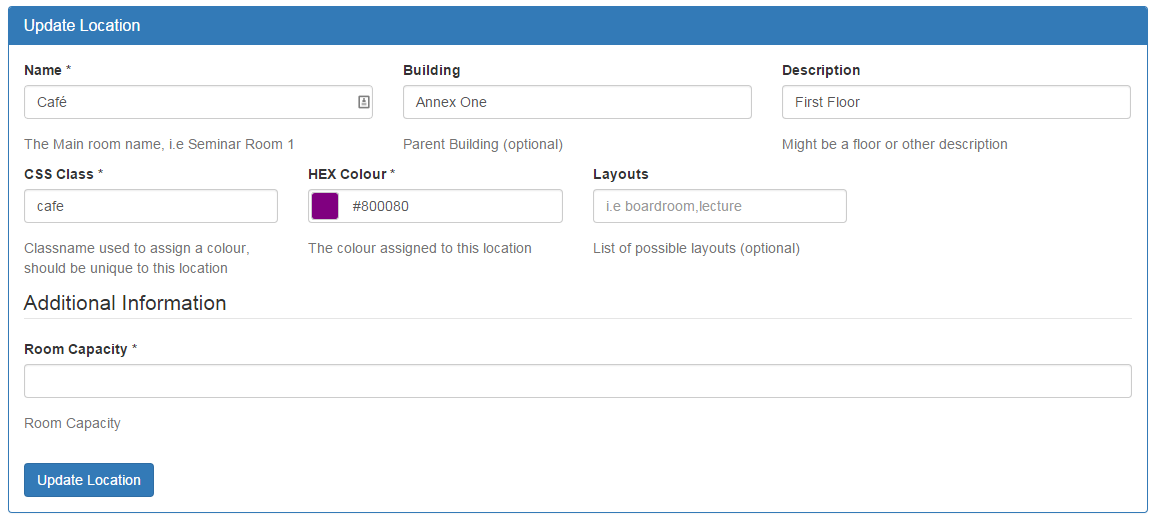
Now, if we reload the application, and try and edit a location, you should see the field under Additional Information:

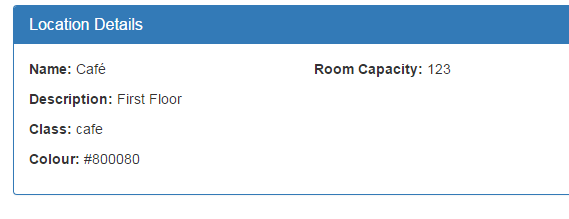
Note the asterisk - we made it required and the validation has been put in automatically. When we add the capacity, it's now output automatically on the location information page.

You may be thinking, yes, that's all very nice, but I don't want it to span all the way across the page. I also want to put a bunch of text next to it and explain why room capacity is so important.
This is where Custom Templates come in, and we can use the built in editor to add custom fields as well as reorder and resort system fields.
Updated 9 months ago
