Custom Templates
Custom Templates are best used in conjunction with Custom Fields for the best results.
Custom Templates allow you to reorganise the booking form, location form, event output and location output.
A typical use would be the location form where we added a capacity field and we now want to make that field feel part of the form rather than just having the default output.
Creating a custom form Template
From the settings dropdown, select "Custom Fields", and look for the Create Template button. We want to create a form template for our locations.

I'm going to select Location and Form from the dropdowns and do Create Template.
By default, I'll see an empty gridmanager instance:

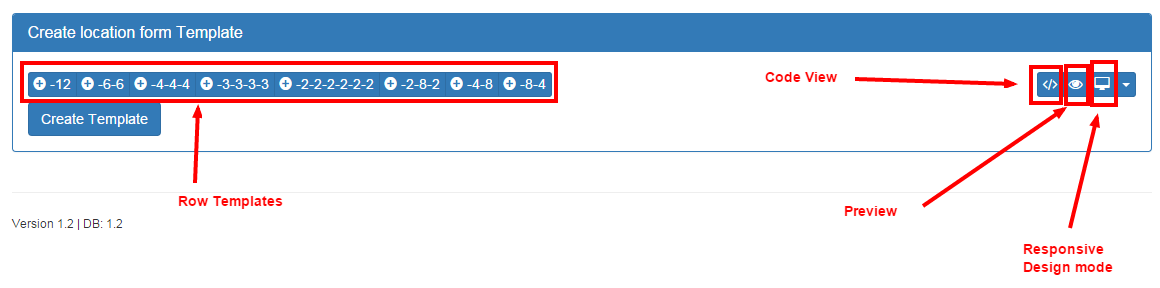
Gridmanager JS is a particularly powerful layout tool; There are row templates, which let you quickly create rows with columns, i.e 6-6 will be two Bootstrap columns of span 6 etc

There's also a code view, preview (non serverside rendered) and a responsive design mode which switches between Desktop/Tablet/Phone modes: note, the width doesn't change, it's a system for changing the specific classes, i.e col-lg-6 / col-md-6 / col-sm-6; Most of the time the row templates will be enough.
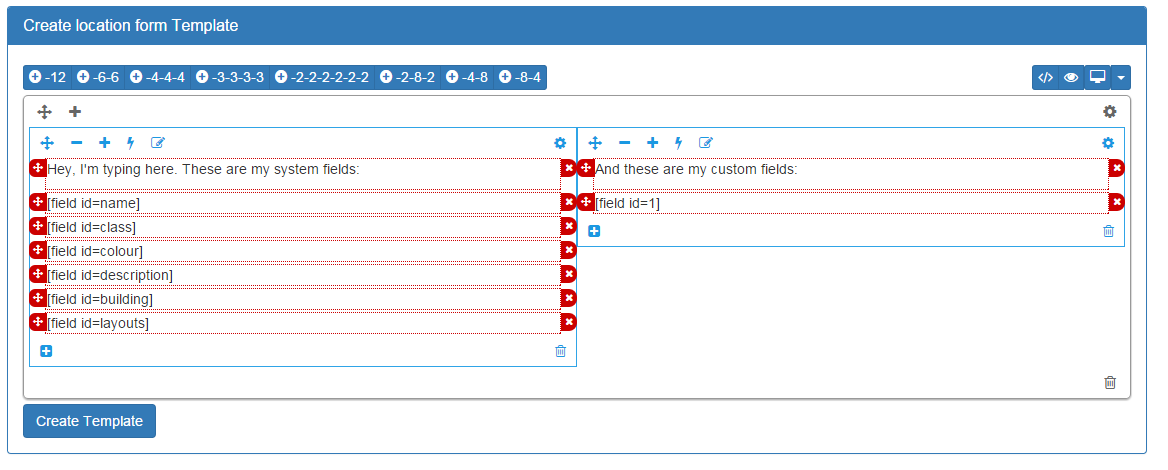
For this example I'm going to split the location form into two columns, and simply add all the fields to one column or another.
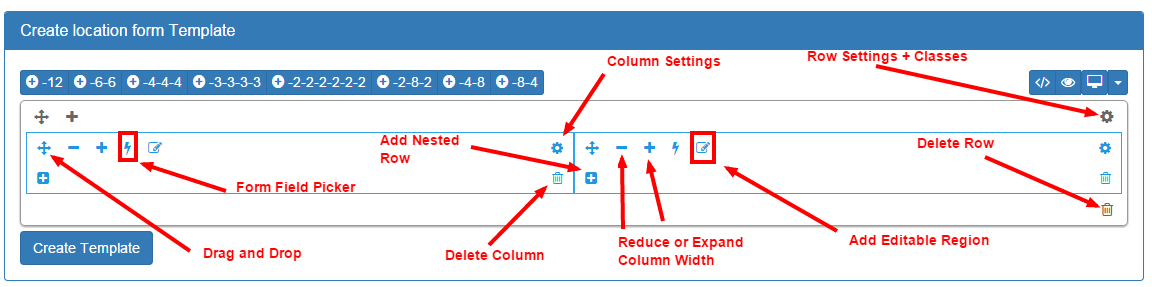
So by clicking 6-6, I get a row with two columns:

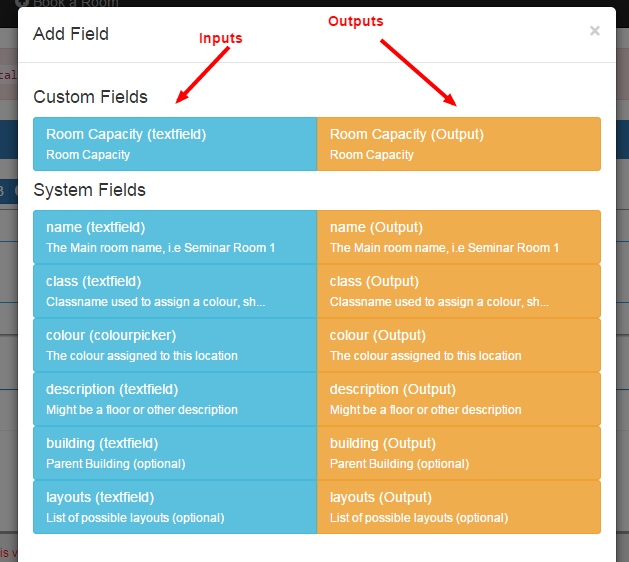
Next, on the l;eft column, let's click the Form Field Picker (the lightning bolt). Up pops a modal with two distinct columns. On the left are inputs, and on the right, outputs. We're creating a form, so we're just going to concentrate on the blue inputs. You'll also see the Custom fields and System fields are separated.

Lets go ahead and add a system field in - maybe the name field. We click on the Name field, and select Insert Field at the bottom of the modal

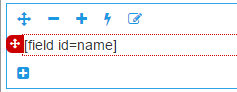
This inserts a shortcode into the column. The red outline indicates it's an editable region. You could add multiple fields in the same column by repeating the process, or create new rows and add them there.

The red fields are drag and droppable
Clicking Create Template will save your changes. You will need to restart the application to see the effect.

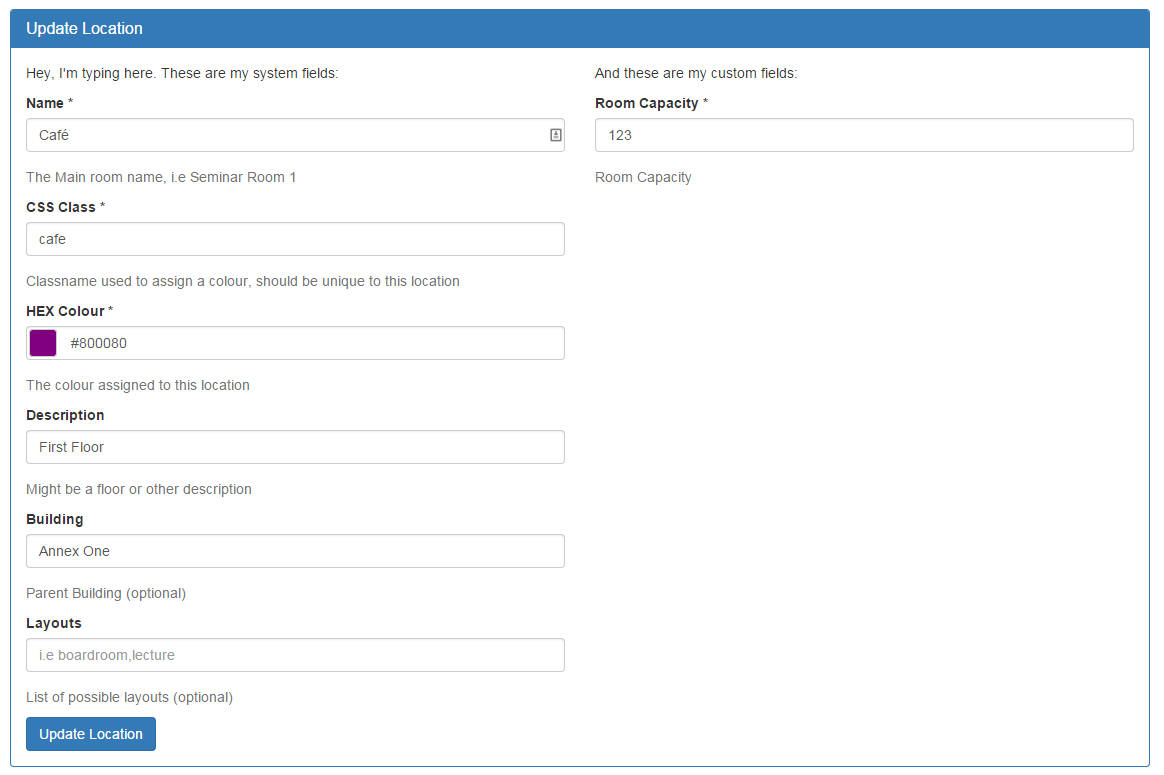
The final product
For even more advanced templating, you can extend gridmanager to use Rich Text Editors such as CKeditor or TinyMCE. See the main Gridmanager JS Documentation for details. You could also hypothetically create your own shortcodes via the cfWheels shortcodes plugin which is already included within the installation.
Updated 9 months ago
